728x90
728x90
자바스크립트 (JavaScript)
- 사용자의 상호작용에 따라 웹 페이지를 동적으로 제어하기 위한 프로그래밍 언어
- 웹 브라우저에서 동작함
- 클라이언트 측에서 실행됨
- 웹 페이지를 동적으로 만들고, 사용자와 상호작용하는 기능을 구현함
· HTML 요소의 속성 값 변경
· 이벤트 핸들러 등록
→ 사용자의 동작에 따라 새로운 기능을 수행하도록 함
· AJAX를 이용하여 서버와 비동기적으로 데이터를 주고받을 수 있음
- 브라우저를 제어하는 데 주로 사용됨
·서버 측 프레임워크(Node.js 등)를 이용하여 서버 측에서도 사용될 수 있음
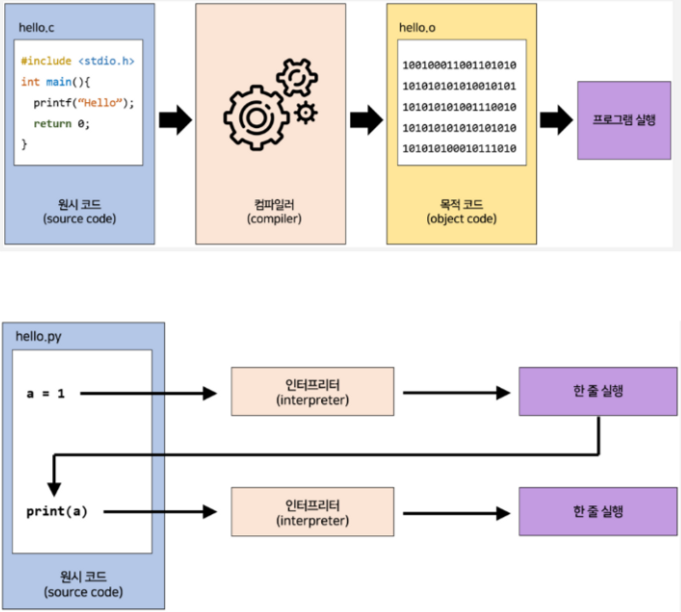
# 컴파일러 언어 vs 인터프리터 언어
- 자바스크립트는 기본적으로 인터프리터 언어로 분류됨
· 실행 시간에 소스 코드를 해석하여 실행하는 언어
· 코드를 컴파일하지 않고 바로 실행함
→ 런타임 시점에 오류를 찾아야 함
- 자바스크립트 엔진
· '소스 코드'를 바로 실행할 수 있는 '중간 코드'로 변환하는 Just-In-Time 컴파일러를 사용하여 코드를 해석하고 실행
· 최근 자바스크립트 엔진은 기계어 코드를 생성하는 옵티마이저를 갖추고 있음
→ 컴파일러 언어와 유사한 성능을 내므로, 자바스크립트가 컴파일러 언어로 분류되기도 함

<script> 태그
- HTML 문서 어디에서든지 사용 가능
- 한 문서 내에 여러 개의 <script> 사용 가능
- <script> 태그가 삽입된 위치에서 소스가 실행됨
1 | <script> 코드; </script> | cs |
# 외부 자바스크립트 연결
1 | <script src = "경로/파일명.js"> </script> | cs |
자바스크립트로 태그 삽입
1 2 3 4 5 | let 변수 = "<태그 ~ >"; 변수 += "<태그 ~ >"; 변수 += "<태그 ~ >"; ... document.write(변수); | cs |
기타 메모
- 대소문자 구분
- 세미콜론으로 문장 구분
- 문장이 길 때 줄을 바꿔 코드 작성하기 : 코드 중간에 \를 입력하고 줄을 바꾼 후 작성
- 예약어는 식별자(변수)로 사용할 수 없음
320x100
반응형
'JavaScript' 카테고리의 다른 글
| [JavaScript] 입력과 출력 (0) | 2023.04.13 |
|---|---|
| [JavaScript] 객체 (Object) (0) | 2023.04.13 |
| [JavaScript] 제어문 : 조건문과 반복문 (if, switch, for, while) (0) | 2023.04.13 |
| [JavaScript] 연산자 (0) | 2023.04.13 |
| [JavaScript] 변수와 자료형 (0) | 2023.04.13 |
