728x90
728x90
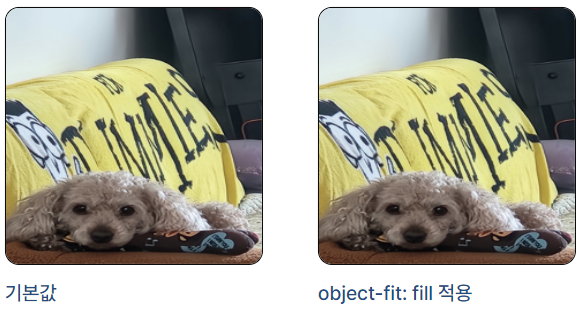
object-fit : fill (기본값)
- 주어진 너비/높이에 딱 맞게 사이즈가 조절됨 (원본 비율 유지 X)

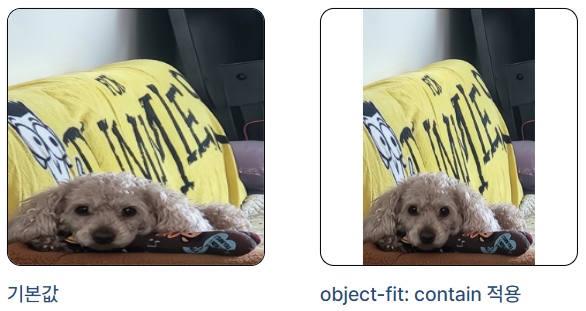
object-fit : contain
- 원본 비율을 유지하면서 이미지 전체를 보여줌 (여백이 생길 수 있음)

object-fit : cover
- 원본 비율을 유지하면서 컨테이너를 완전히 채움

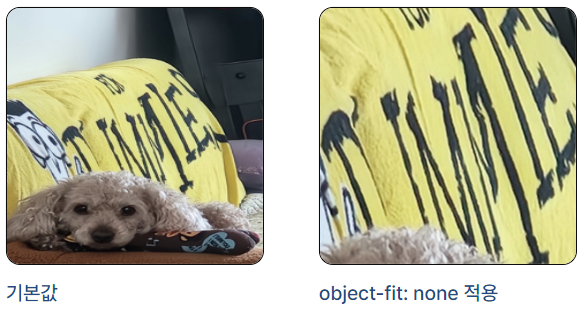
object-fit : none
- 원본 이미지 사이즈 유지

320x100
반응형
'HTML & CSS' 카테고리의 다른 글
| [HTML] 웹사이트에 지도 삽입하기 (카카오맵) (0) | 2023.10.24 |
|---|---|
| [CSS] 플렉스 박스 레이아웃 (0) | 2023.02.12 |
| [CSS] 미디어 쿼리 (0) | 2023.02.12 |
| [CSS] 가변 그리드 레이아웃 (0) | 2023.02.12 |
| [CSS] 애니메이션 스타일 (animation) (0) | 2023.02.12 |