색 표기법
1) 16진수 표기법 : #ffffff (빨강/초록/파랑)
- 최대 : ff, 최소 : 00
2) rgb 표기법 : rgb(빨강, 초록, 파랑, [투명도])
- 최대 : 255, 최소 : 0
- 투명도 : 0(투명) ~ 1(불투명)
3) hsl 표기법 : hsl(색상%, 채도%, 밝기%, [투명도])
- 투명도 : 0(투명) ~ 1(불투명)
4) 색상 이름 표기법
- 기본 색상 16가지
배경 스타일
# 배경 색
선택자 { background-color : 색상 ; }# 배경 적용 범위
선택자 { background-clip : border-box | padding-box | content-box ; }- border-box (기본값) : 테두리까지 적용
- padding-box : 테두리 전, 패딩까지 적용
- content-box : 패딩 전, 내용 부분에만 적용
* 박스 모델 설명 : https://young0105.tistory.com/26
# 배경 이미지
선택자 { background-image : url("경로/파일명.jpg") ; }# 배경 이미지 반복
선택자 { background-repeat : repeat | repeat-x | repeat-y | no-repeat ; }- repeat (기본값) : 브라우저 화면에 가득 찰 때까지 가로, 세로로 반복함
- repeat-x : 가로로 반복함
- repeat-y : 세로로 반복함
- no-repeat : 반복하지 않음
# 배경 이미지 크기 조절
선택자 { background-size : auto | contain | cover | 크기 | 백분율 ; }- auto (기본값) : 원래 배경 이미지 크기만큼 표시
- contain
: 배경 이미지의 가로와 세로 중 더 긴 쪽에 맞춰서 영역을 채움
→ 가로가 더 길 경우, 아래쪽에 여백이 생김
- cover
: 배경 이미지가 영역을 모두 덮도록 확대/축소하여 채움
→ 가로가 더 길 경우, 오른쪽 부분이 잘림
- 크기 (너비 높이)
· no-repeat 미설정 시, 이미지 크기가 해당 값에 도달하지 못하면 영역을 다 채울 만큼 이미지를 반복함
- 백분율 (너비 높이)
: 원래의 이미지 비율을 무시하고 영역을 채움
→ 가로가 더 길 경우, 가로가 찌그러짐
# 배경 이미지 위치
선택자 { /* no-repeat이 설정된 이미지에 대해서 */
background-position : 수평위치 수직위치 ; }1) 수평 위치 : left | center | right | 백분율 | 길이
2) 수직 위치 : top | center | bottom | 백분율 | 길이
# 배경 이미지 배치 기준
선택자 { background-origin : border-box | padding-box | content-box ; }- border-box : 테두리를 기준으로 이미지를 채움
- padding-box (기본값) : 테두리 전, 패딩까지를 기준으로 이미지를 채움
- content-box : 패딩 전, 내용 부분만을 기준으로 이미지를 채움
# 배경 이미지 고정
선택자 { background-attachment : scroll | fixed ; }- scroll (기본값) : 스크롤바를 오르내리면 이미지도 함께 스크롤됨
- fixed : 스크롤바를 오르내리더라도, 이미지는 위치가 고정됨
# 배경 관련 속성 한 번에 표기
선택자 { background : url("경로/파일.jpg') 반복여부 고정여부 위치 ; }- 표기 순서는 관계 없음
- 배경 색 제거 : { backgroud : none; }
그라데이션 효과
# 선형 그라데이션
선택자 {
background : linear-gradient(to 방향 | 각도, 시작색 [중지점 위치], 색1, 색2, ...) ;
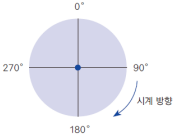
}1-1) 방향 : top | left | right | bottom
1-2) 각도 : 그라데이션이 끝나는 각도 (단위 : deg)

2) 색상 중지점 (color stop) : 색상이 바뀌는 지점
ex) blue, white 30% : blue로 시작해서, 30% 지점부터는 white로 바뀜
# 원형 그라데이션
선택자 {
background : radial-gradient([모양] [크기] [at 중심위치], 시작색 [중지점 위치], 색1, 색2, ...) ;
}· 원의 중심으로부터 시작함
1) 모양
- circle : 원형
- ellipse (기본값) : 타원형
2) 크기
- closest-side
: 그라데이션 가장자리가 가장 가까운 모서리에 닿게 위치
- closest-corner
: 그라데이션 가장자리가 가장 가까운 꼭지점에 닿게 위치
- farthest-side
: 그라데이션 가장자리가 가장 먼 모서리에 닿게 위치
- farthest-corner (기본값)
: 그라데이션 가장자리가 가장 먼 꼭지점에 닿게 위치
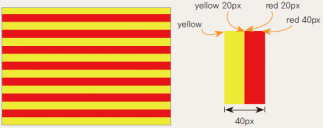
# 그라데이션 반복
선택자 {
/* 0px부터 ■px까지 색1, ■px부터 ◆px까지 색2, 다시 색1 반복 */
background : repeating-linear-gradient(색1, 색1 ■px, 색2 시작px, 색2 ◆px) ;
}
'HTML & CSS' 카테고리의 다른 글
| [CSS] 다단 스타일 (0) | 2023.02.12 |
|---|---|
| [CSS] 배치 스타일 (0) | 2023.02.12 |
| [CSS] 목록 스타일 (0) | 2023.02.07 |
| [CSS] 텍스트 스타일 (0) | 2023.02.07 |
| [CSS] 박스 모델 (크기, 테두리, 마진, 패딩) (0) | 2023.02.05 |