PrimeVue
- Vue.js를 기반으로 한 UI 컴포넌트 라이브러리
- 미리 만들어진 UI 컴포넌트를 제공함
- Bootstrap과 유사한 역할을 함
→ 둘 중 하나를 선택하여 사용하는 것을 권장함
i. PrimeVue
- Vue.js의 컴포넌트 기반 아키텍처를 활용하기에 좋음
- Tailwind CSS와 함께 사용하여 좀 더 세밀하게 스타일을 적용할 수 있음
ii. Bootstrap
- 다양한 프레임워크와 쉽게 통합할 수 있음
※ Tailwind CSS
- 유틸리티 기반의 CSS 프레임워크
- 클래스 이름을 사용하여 스타일을 직접 조합할 수 있음
- 자주 쓰는 유틸리티 클래스 모음 : https://young0105.tistory.com/372
<body class="bg-gray-100 flex items-center justify-center h-screen">
자주 사용되는 컴포넌트
폼 요소 관련
# Button
- <button> 관련
- 버튼을 꾸며주고, 버튼 내에 아이콘도 간단하게 추가할 수 있음 (저작권 문제 X)
- https://primevue.org/button/


# InputText
- <input type="text"> 관련
- https://primevue.org/inputtext

# InputNumber
- <input type="number"> 관련
- https://primevue.org/inputnumber

# RadioButton
- <input type="radio"> 관련
- https://primevue.org/radiobutton

# Checkbox
- <input type="checkbox"> 관련
- https://primevue.org/checkbox/

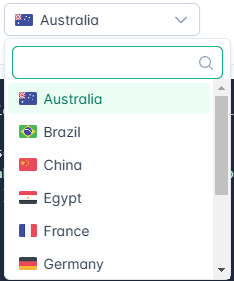
# Dropdown
- <select> 관련
- https://v3.primevue.org/dropdown

# Textarea
- <textarea> 관련
- https://primevue.org/textarea/

# SelectButton
- 라디오 버튼처럼 작동하며, 옵션을 시각적으로 명확하게 구분할 때 유용함
- https://primevue.org/SelectButton/

팝업 관련
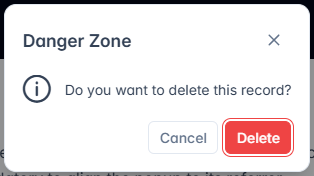
# ConfirmDialog
- 기본 자바스크립트의 confirm와 유사한 기능이며, UI를 꾸며주고 팝업 위치 조정도 가능함
- https://primevue.org/confirmdialog/

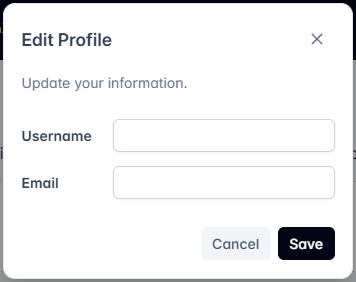
# Dialog
- Bootstrap의 Modal과 같은 기능
- https://primevue.org/dialog/

# Toast
- 메시지를 간단하게 알리기 위한 토스트 알림

그 외
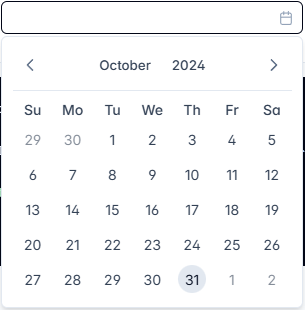
# DatePicker
- https://primevue.org/DatePicker

# Card
- 콘텐츠를 정리하여 보여주는 카드 형식


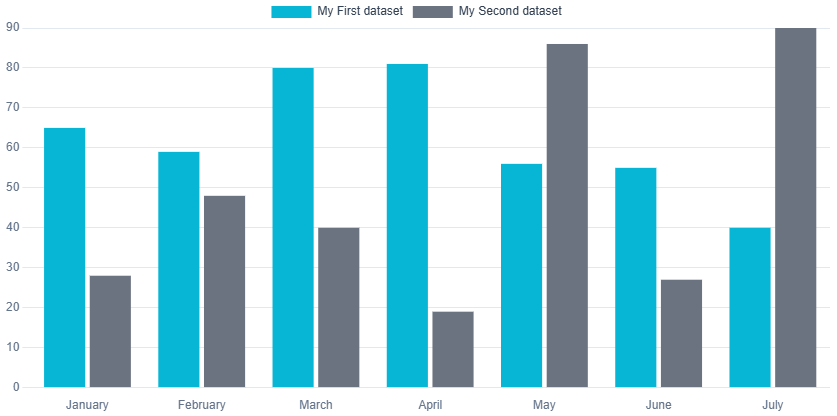
# Chart
- 다양한 차트를 쉽게 생성할 수 있음
- Chart.js 라이브러리를 기반으로 함

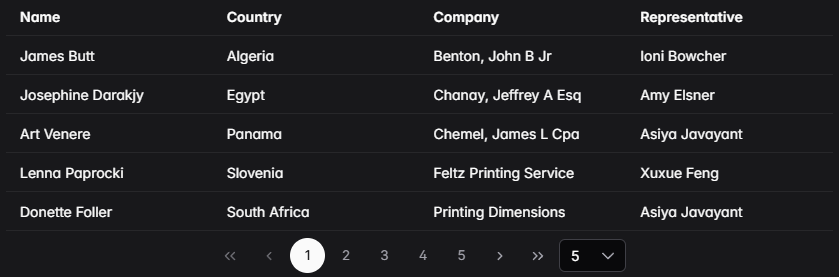
# DataTable
- 데이터를 테이블 형식으로 표시
- 페이징, 정렬, 필터링 등의 기능 지원
- https://primevue.org/datatable/

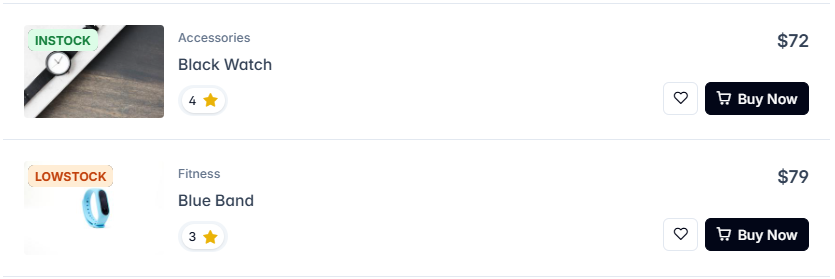
# DataView
- 데이터를 목록/그리드 형식으로 표시
- 페이징, 정렬, 필터링 등의 기능 지원
- https://primevue.org/dataview/

# Tabs
- 여러 탭을 생성하여 콘텐츠 그룹화

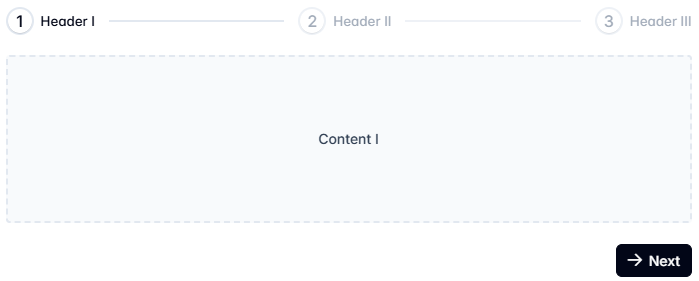
# Stepper
- 각 단계를 시각적으로 구분함
- https://primevue.org/stepper/

'Vue.js' 카테고리의 다른 글
| [Vue.js/konva] 파스칼 케이스로 작성했을 때 konva 컴포넌트가 불러와지지 않는 문제 (0) | 2025.04.10 |
|---|---|
| [Vue.js] Vue-i18n을 활용한 다국어 패치 (0) | 2024.09.12 |
| [Vue.js] @keyup.enter : 엔터 키를 눌렀을 때 코드 실행하기 (0) | 2024.05.21 |
| [Vue.js] nextTick : 재렌더링이 완료될 때까지 기다린 후 실행하기 (0) | 2024.05.17 |
| [Vue.js] @error : 이미지 에러 발생 시 기본 이미지로 표시하기 (0) | 2024.05.17 |