기본 선택자
# 전체 선택자
- 페이지에 있는 모든 요소를 대상으로 스타일을 적용함
- 브라우저마다 패딩과 마진의 기본값이 다름 → 전체 선택자를 사용하여 0으로 리셋할 수 있음
* { 스타일속성 : 속성값 ; }# 태그 선택자
- 문서에서 해당 태그를 사용한 모든 요소를 대상으로 스타일을 적용함
태그 { 스타일속성 : 속성값 ; }# 클래스 선택자
- .과 class가 대응됨
<head>
<style>
.클래스명 { 스타일속성 : 속성값 ; }
/* 특정 태그와 class를 가진 항목에 대해 스타일 적용 가능 */
태그.클래스명 { 스타일속성 : 속성값 ; }
</style>
</head>
<body>
<태그 class = "클래스명"> </태그>
<!-- 하나의 태그에 여러 개의 class 지정 가능 -->
<태그 class = "클래스명1 클래스명2 ..."> </태그>
</body># id 선택자
- #과 id가 대응됨
<head>
<style>
#아이디명 { 스타일속성 : 속성값 ; }
</style>
</head>
<body>
<태그 id = "아이디명"> </태그>
<body># 그룹 선택자
- 같은 스타일을 사용하는 선택자들을 한 번에 정의함
선택자1, 선택자2, ... { 스타일속성 : 속성값 ; }
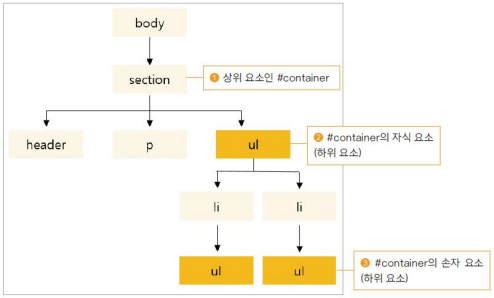
연결 선택자 (조합 선택자)
# 하위 선택자
- 상위 요소에 포함된 모든 하위 요소에 스타일이 적용됨
상위요소 하위요소 { 스타일속성 : 속성값 ; }
# 자식 선택자
- 해당 자식 요소에만 스타일이 적용됨
부모요소 > 자식요소 { 스타일속성 : 속성값 ; }
# 인접 형제 선택자
- 같은 부모를 가진 형제 요소 중 첫 번째 동생 요소에만 스타일이 적용됨
요소a + 형제요소 { 스타일속성 : 속성값 ; }
# 형제 선택자
- 모든 형제 요소들에 대해 스타일이 적용됨
요소a ~ 형제요소 { 스타일속성 : 속성값 ; }
속성 선택자
# 요소[속성]
- 지정한 속성을 가진 요소에 대해 스타일을 적용함
ex) a[href]
→ <a> 태그 중 href 속성이 존재하는 요소에 적용
# 요소[속성 = "속성값"]
- 속성과 속성 값이 일치하는 요소에 대해 스타일을 적용함
ex) a[target = "_blank"]
→ <a> 태그의 target 속성이 "_blank"인 요소에 적용
# 요소[속성 ~= "속성값"]
- 여러 속성 값 중에 해당 속성 값이 포함되어 있는 요소에 대해 스타일을 적용함
ex) [class ~= "button"]
→ class에 "button"이 포함된 요소에 적용
# 요소[속성 |= "속성값"]
- 해당 속성값을 가진 요소에 대해 스타일을 적용함
- 해당 단어 자체 or 하이픈(-)으로 연결된 것에만 적용됨
(단어 일부에 포함 or 공백으로 연결된 것에는 적용되지 않음)
ex) a[title |= "us"]
→ "us", "us-eng" 적용 // "us eng", "useng" 미적용
# 요소[속성 ^= "속성값"]
- 해당 속성 값으로 시작하는 요소에 대해 스타일을 적용함
ex) a[title ^= "eng"]
→ <a> 태그의 title 속성 값이 "eng"으로 시작하는 요소에 적용
# 요소[속성 $= "속성값"]
- 해당 속성 값으로 끝나는 요소에 대해 스타일을 적용함
ex) a[href $= "hwp"]
→ <a> 태그의 href 속성이 "hwp"로 끝나는 요소에 적용
# 요소[속성 *= "속성값"]
- 해당 값의 일부와 일치하는 속성 값을 가진 요소에 대해 스타일을 적용함
ex) a[href *= "w3"]
→ <a> 태그의 href 속성 값의 일부에 "w3"이 존재하는 요소에 적용
'HTML & CSS' 카테고리의 다른 글
| [CSS] 박스 모델 (크기, 테두리, 마진, 패딩) (0) | 2023.02.05 |
|---|---|
| [CSS] 가상 선택자 : 가상 클래스와 가상 요소 (0) | 2023.02.05 |
| [CSS] 개요 (0) | 2023.02.05 |
| [HTML] 폼 태그 (0) | 2023.02.05 |
| [HTML] 멀티미디어 태그 (0) | 2023.02.05 |
