728x90
728x90
사용자 동작에 반응하는 가상 클래스
# 마우스 커서를 올려 놓을 때
선택자:hover { 스타일속성 : 속성값 ; }# 마우스로 클릭할 때
선택자:active { 스타일속성 : 속성값 ; }# 초점이 맞춰졌을 때 (Tab 키)
선택자:focus { 스타일속성 : 속성값 ; }# 방문하지 않은 링크일 때
선택자:link { 스타일속성 : 속성값 ; }# 방문한 링크일 때
선택자:visited { 스타일속성 : 속성값 ; }
UI 요소 상태에 따른 가상 클래스
# 요소를 사용할 수 있을 때
선택자:enabled { 스타일속성 : 속성값 ; }# 요소를 사용할 수 없을 때
선택자:disabled { 스타일속성 : 속성값 ; }# 라디오 버튼 or 체크 박스에서 항목을 선택했을 때
선택자:checked { 스타일속성 : 속성값 ; }
반응형
728x90
구조 가상 클래스

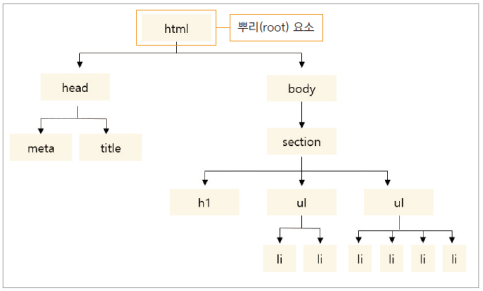
# 뿌리 요소에 적용
- 문서의 최상위 요소(<html>)에 스타일 적용
:root { 스타일속성 : 속성값 ; }# n번째 자식 요소에 적용
/* 앞에서부터 n번째 */
선택자:nth-child(n) { 스타일속성 : 속성값 ; }
/* 뒤에서부터 n번째 */
선택자:nth-last-child(n) { 스타일속성 : 속성값 ; }- 짝수 : nth-child(2n) | nth-child(even)
- 홀수 : nth-child(2n+1) | nth-child(odd)
# n번째 요소에 적용
/* 앞에서부터 n번째 */
선택자:nth-of-type(n) { 스타일속성 : 속성값 ; }
/* 뒤에서부터 n번째 */
선택자:nth-last-of-type(n) { 스타일속성 : 속성값 ; }# 처음/마지막 자식 요소에 적용
/* 첫 번째 자식 요소에 적용 */
선택자:first-child { 스타일속성 : 속성값 ; }
/* 마지막 자식 요소에 적용 */
선택자:last-child { 스타일속성 : 속성값 ; }# 처음/마지막 형제 요소에 적용
/* 첫 번째 형제 요소에 적용 */
선택자:first-of-type { 스타일속성 : 속성값 ; }
/* 마지막 형제 요소에 적용 */
선택자:last-of-type { 스타일속성 : 속성값 ; }# 부모 요소 안에 자식 요소가 유일하게 하나일 때 해당 자식 요소에 적용
선택자:only-child { 스타일속성 : 속성값 ; }# 자신이 유일한 요소일 때 적용 (같은 이름의 요소가 없을 때)
선택자:only-of-type { 스타일속성 : 속성값 ; }
그 외 가상 클래스
# 앵커로 연결된 부분(목적지)에 적용
#앵커선택자:target { 스타일속성 : 속성값 ; }# 괄호 안의 요소를 제외한 모든 선택자에 적용
선택자:not(요소) { 스타일속성 : 속성값 ; }
가상 요소
# 요소의 앞에 지정한 내용을 추가
선택자::before {
content : "텍스트";
...
}# 요소의 뒤에 지정한 내용을 추가
선택자::after {
content : "텍스트";
...
}# 요소의 첫 번째 줄에 적용
선택자::first-line { 스타일속성 : 속성값 ; }# 요소의 첫 번째 글자에 적용
선택자::first-letter { 스타일속성 : 속성값 ; }
320x100
반응형
'HTML & CSS' 카테고리의 다른 글
| [CSS] 텍스트 스타일 (0) | 2023.02.07 |
|---|---|
| [CSS] 박스 모델 (크기, 테두리, 마진, 패딩) (0) | 2023.02.05 |
| [CSS] 선택자 (0) | 2023.02.05 |
| [CSS] 개요 (0) | 2023.02.05 |
| [HTML] 폼 태그 (0) | 2023.02.05 |
