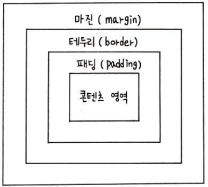
박스 모델
- 실제 콘텐츠 영역, 패딩, 테두리, 마진 등의 요소로 구성됨
- 확인 : [F12] - [개발자 도구]

박스 모델 너비 기준 설정
선택자 { box-sizing : content-box | border-box ; }- content-box (기본값)
: width 속성 값을 콘텐츠 영역 너비 값으로 사용함
- border-box
: width 속성 값을 (콘텐츠 영역 + 패딩 + 테두리)의 너비 값으로 사용함
너비 (width) & 높이 (height)
선택자 {
width : 너비px | 백분율 | auto ;
height : 높이px | 백분율 | auto ;
}- min-width : 100% → 너비를 화면에 꽉 차게 함
- min-height : 100% → 높이를 화면에 꽉 차게 함
- 100% == 100vh
테두리 표시
선택자 { border : 두께 종류 색상 ; }1) 테두리 두께 (border-width)
- 크기px
- thick
- thin
2) 테두리 종류 (border-style)
- solid : 실선
- dotted : 점선
- double : 이중실선
- dashed : 선으로 된 점선
3) 테두리 색상 (border-color)
테두리 두께
선택자 { border-width : 두께1 [두께2] [두께3] [두께4] ; }- 속성 값이 1개인 경우 : 4 방향에 모두 같은 두께로 적용
- 속성 값이 2개인 경우 : 위 == 아래, 오른쪽 == 왼쪽으로 두께 적용
- 속성 값이 4개인 경우 : 위 - 오른쪽 - 아래 - 왼쪽 순으로 두께 적용
테두리 모서리 둥글게
/* 모든 모서리 */
선택자 { border-radius : 둥근정도1 [둥근정도2] ; }
/* 왼쪽 위 모서리 */
선택자 { border-top-left-radius : 둥근정도1 [둥근정도2] ; }
/* 오른쪽 위 모서리 */
선택자 { border-top-right-radius : 둥근정도1 [둥근정도2] ; }
/* 오른쪽 아래 모서리 */
선택자 { border-bottom-right-radius : 둥근정도1 [둥근정도2] ; }
/* 왼쪽 아래 모서리 */
선택자 { border-bottom-left-radius : 둥근정도1 [둥근정도2] ; }- 둥근 정도 (px, %)
: 속성 값이 커질수록 테두리가 더 둥글어짐
· 속성 값이 1개인 경우 : 가로, 세로 동일한 비율로
· 속성 값이 2개인 경우: 가로크기 세로크기
그림자
선택자 {
box-shadow : none | 수평거리 수직거리 [흐림정도] [번짐정도] [색상] [inset] ;
}- inset 속성 : 안쪽 그림자로 표시
- 음수 : 방향 반대로
테두리 바깥쪽 여백 : 마진 (margin)
- 테두리와 html 문서 사이의 여백
/* 모든 방향 여백 */
선택자 { margin : 위쪽여백 오른쪽여백 [아래쪽여백] [왼쪽여백] ; }
/* 위쪽 여백 */
선택자 { margin-top : 여백 ; }
/* 오른쪽 여백 */
선택자 { margin-right : 여백 ; }
/* 아래쪽 여백 */
선택자 { margin-bottom : 여백 ; }
/* 왼쪽 여백 */
선택자 { margin-left : 여백 ; }- 속성 값
· auto (기본값)
· 크기px
· 백분율
- 위쪽과 아래쪽이 대응됨 → bottom 생략 가능
- 오른쪽과 왼쪽이 대응됨 → left 생략 가능
- 속성 값을 1개만 입력한 경우 : 모든 방향에 같은 값이 적용됨
# 마진 중첩 현상
- 요소를 세로로 배치할 경우, 마진과 마진이 만날 때 마진 값이 큰 쪽으로 겹쳐짐
- 가로로 배치했을 때에는 마진 중첩 X
테두리 안쪽 여백 : 패딩 (padding)
- 콘텐츠 영역과 테두리 사이의 여백
/* 모든 방향 여백 */
선택자 { padding : 위쪽여백 오른쪽여백 [아래쪽여백] [왼쪽여백] ; }
/* 위쪽 여백 */
선택자 { padding-top : 여백 ; }
/* 오른쪽 여백 */
선택자 { padding-right : 여백 ; }
/* 아래쪽 여백 */
선택자 { padding-bottom : 여백 ; }
/* 왼쪽 여백 */
선택자 { padding-left : 여백 ; }
'HTML & CSS' 카테고리의 다른 글
| [CSS] 목록 스타일 (0) | 2023.02.07 |
|---|---|
| [CSS] 텍스트 스타일 (0) | 2023.02.07 |
| [CSS] 가상 선택자 : 가상 클래스와 가상 요소 (0) | 2023.02.05 |
| [CSS] 선택자 (0) | 2023.02.05 |
| [CSS] 개요 (0) | 2023.02.05 |